# 资源部署与缓存
导出小游戏包后,会在指定路径下生成如下目录
.
├── game.zip
├── game_wasm_split.zip
├── minigame
└── webgl
- game.zip 为不支持分包的小游戏包产物,在开发者平台上传。
- game_wasm_split.zip 为支持wasm分包的小游戏包产物,对于需要分包的小游戏,可以在开发者平台上传此产物。
- minigame 构建中间产物可忽略
- webgl为unity导出为webgl后的资源和代码目录
其中webgl目录结构如下:
.
├── d7c9747f92811b71.webgl.data.unityweb.bin.br
├── b9f72718c4e08705.webgl.wasm.code.unityweb.wasm.br
├── Assets
│ ├── 15032.wav
│ ├── Audio
│ └── Textures
├── Build
│ ├── webgl.data
│ ├── webgl.framework.js
│ ├── webgl.json
│ ├── webgl.loader.js
│ ├── webgl.symbols.json
│ └── webgl.wasm
├── StreamingAssets
│ └── AssetBundles
└── index.html
# 资源部署
导出目录中,webgl目录如下三个文件和目录是可能需要远程部署的资源:
.
├── d7c9747f92811b71.webgl.data.unityweb.bin.br/d7c9747f92811b71.webgl.data.unityweb.bin.txt
├── Assets
├── StreamingAssets
# 首资源包
7c9747f92811b71.webgl.data.unityweb.bin.br/d7c9747f92811b71.webgl.data.unityweb.bin.txt 是首资源包
注意:
- 文件格式取决于导出选项中的
压缩首包资源,.txt文件是原始未压缩文件,.br文件则经过压缩- 加载方式取决于导出选项中的
首包资源加载方式
- 小游戏包内:首包资源会直接放到游戏包内,这样会影响游戏包的大小,影响启动速度,建议只有导出测试时使用
- CDN:需要将首包资源部署到CDN
# Assets
如果有用到纹理压缩,导出插件自动生成。将此目录部署到服务器即可
# StreamingAssets
AssetBundle和Addressables资源目录。 如果是用的AA,构建时默认打包到StreamingAssets目录下。但如果是用的AB,或者自定义了bundle的生成目录,需要将bundle移动到StreamingAssets目录 需要部署到服务器
# 资源管理说明
以上资源(首包资源、Assets文件夹、StreamingAssets)保持导出时的相对位置上传的cdn。例如在cdn中目录结构:
.
└── game1
└── version1
├── d7c9747f92811b71.webgl.data.unityweb.bin.br
├── Assets
│ └── 15032.wav
└── StreamingAssets
├── aa
└── AssetBundles
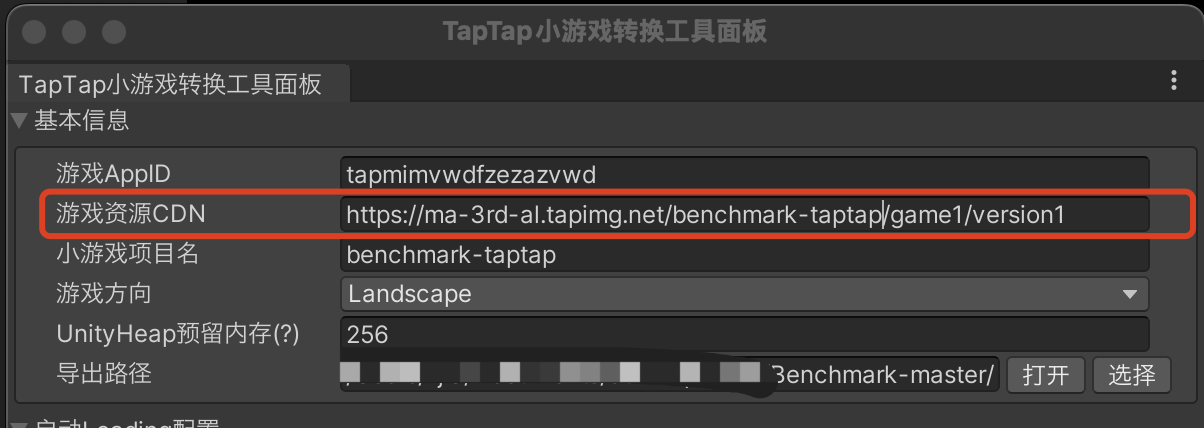
然后在转换工具面板中选项游戏资源CDN设置成CDN_ROOT/game1/version1/